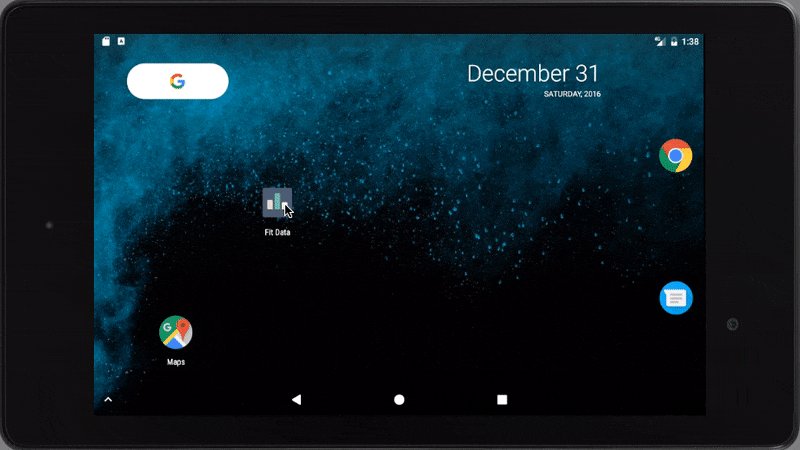
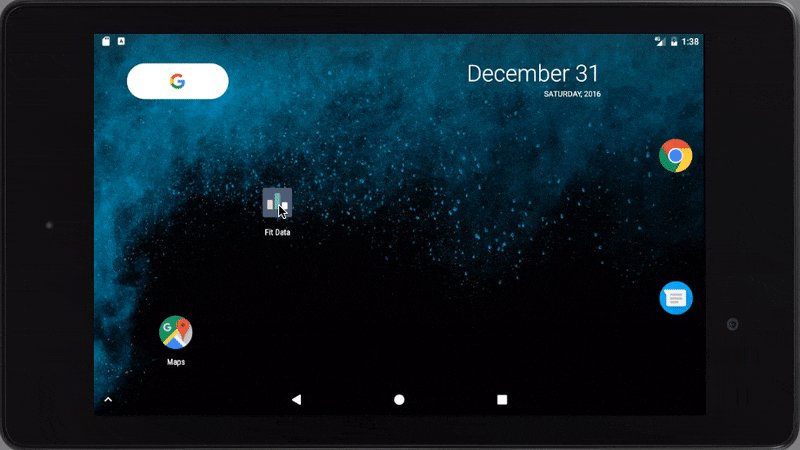
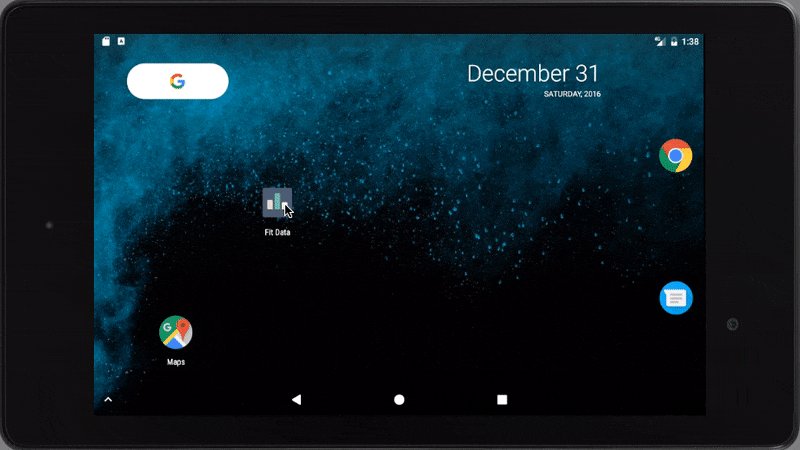
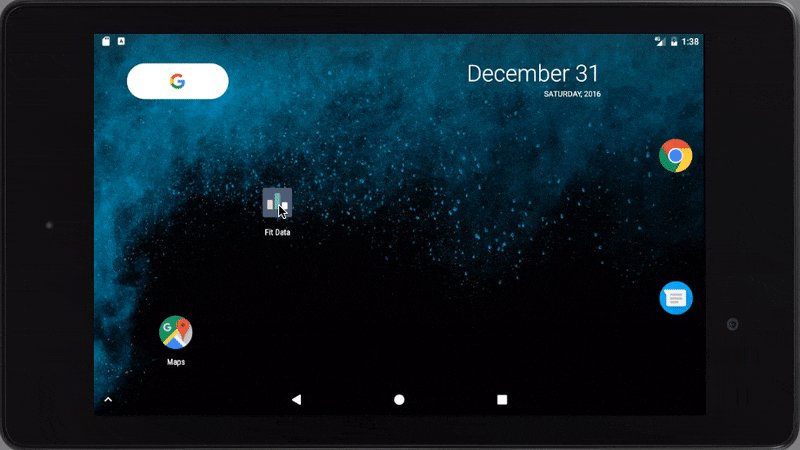
Provide quick access to the most used features of your app using the new App Shortcuts API for Android. Unlike many features found in the support library, this API is only available for devices running Android 7.1+ and will not appear on older devices. The good news is that shortcuts are quick to implement and users with compatible devices will appreciate the time savings. You can even pin shortcuts to the home screen making them even easier to use.

Add a Static Shortcut
Step 1: Target Android API 25+
In order to test this feature out, you must be targeting API 25+ and running an emulator or device with Android 7.1 or higher.
Step 2: Update Your AndroidManifest.xml
Add the path to your XML definition for your shortcuts in your main activity.
<activity
android:name="com.blackcj.fitdata.activity.MainActivity"
android:label="@string/app_name">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
<!-- App Shortcuts -->
<meta-data android:name="android.app.shortcuts" android:resource="@xml/shortcuts" />
</activity>
Step 3: Create Your shorcuts.xml File
Add a resource folder for XML that targets API 25+ (xml-v25) inside your res folder. Add the corresponding label and icon files to your project. Update the package name to match your project.
<?xml version="1.0" encoding="utf-8"?>
<shortcuts xmlns:android="http://schemas.android.com/apk/res/android" >
<shortcut
android:shortcutId="add_activity"
android:icon="@drawable/add"
android:enabled="true"
android:shortcutShortLabel="@string/add_new_activity_short"
android:shortcutLongLabel="@string/add_new_activity"
>
<intent
android:action="com.blackcj.fitdata.ADD_ACTIVITY"
android:targetPackage="com.blackcj.fitdata"
android:targetClass="com.blackcj.fitdata.activity.MainActivity"
/>
</shortcut>
</shortcuts>
Step 4: Update Your Main Activity
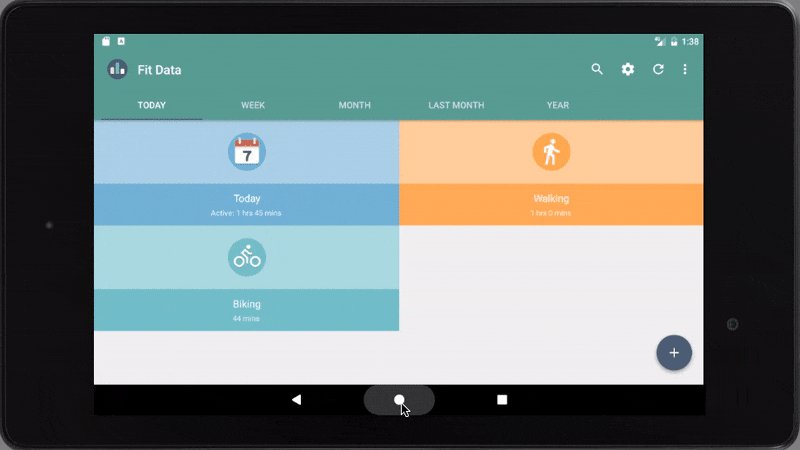
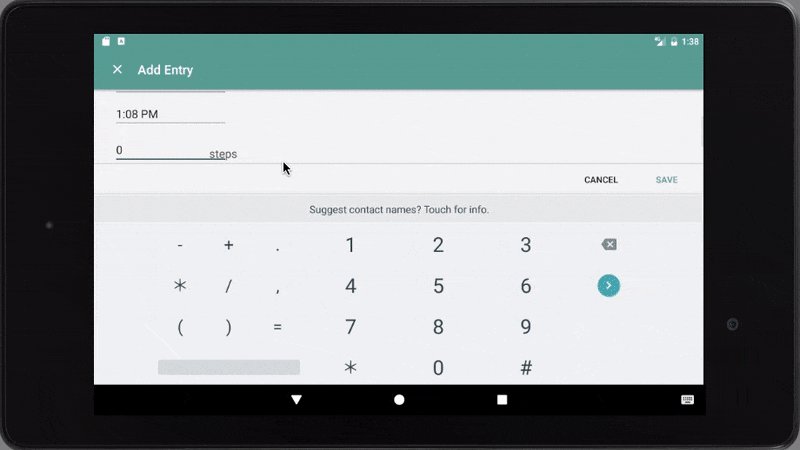
Check the intent in the onCreate function of your Main Activity. If it matches the intent of the shortcut, navigate to the corresponding area within your application.
public static final String ACTION_ADD_ACTIVITY = "com.blackcj.fitdata.ADD_ACTIVITY";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
...
if (ACTION_ADD_ACTIVITY.equals(getIntent().getAction())) {
// Invoked via the manifest shortcut.
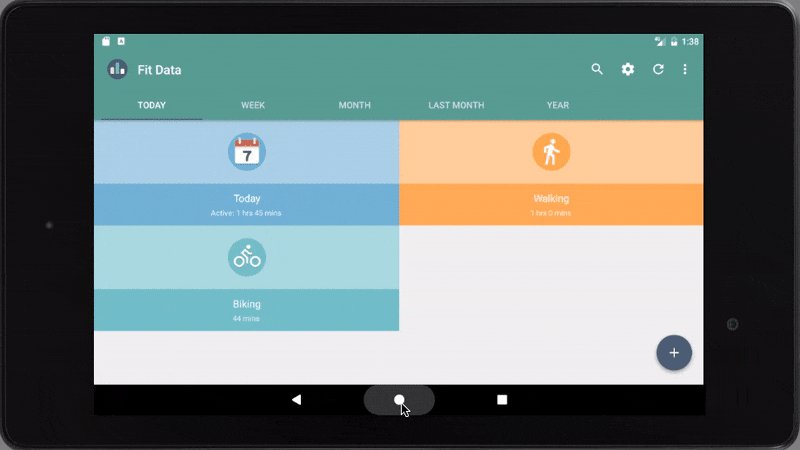
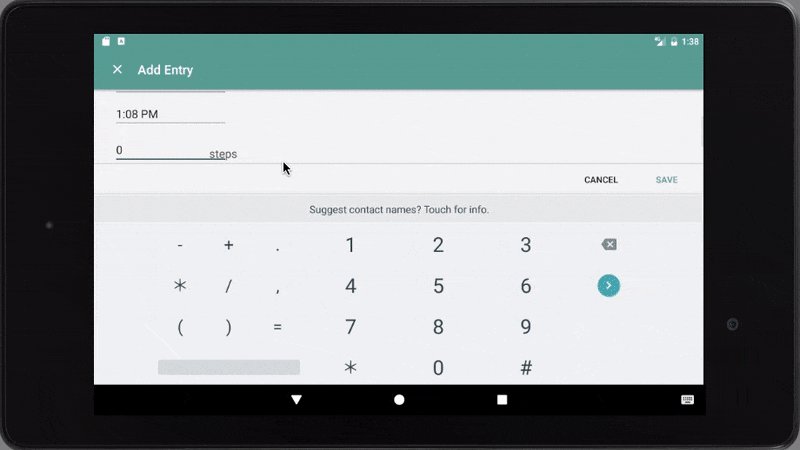
AddEntryActivity.launch(MainActivity.this, 3);
}
}
Summary:
This is a great new feature but will take time from both an OS adoption and user education perspective. If you’re running Android 7.1+ and app shortcuts don’t appear, make sure your default launcher supports this feature. In addition to static shortcuts, you can also create dynamic user selectable shortcuts using the ShortcutManager.
Additional Resources:
https://developer.android.com/guide/topics/ui/shortcuts.html